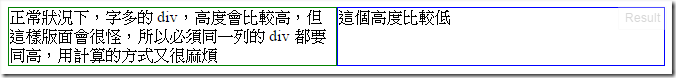
網頁設計中,會經常用到 div 來切版面。
在設計新手經常會無法理解,為什麼版塊會跳行、超出,永遠不如自己想像的那樣。
所以要理解 Box Model。
在W3C 定義的 Box Model ,它的寬度(width)及高度(height),是不包含邊框線寬度(border),也不包含留白(padding)的部份,只有內容的部份。
也就是說,利用 div 劃分出來的版面,實際寬度 = maring + border + padding + width。
同理,實際高度 = margin + border + padding + height。
所以如下的設定,預設會造成版塊跳行。
新手會很困擾,為什麼外框 100%,內框是兩個 50%,加起來不是超出版面寬度,出現捲軸,破壞畫面,再不然就是內框跳到下一行,同樣也是破壞了版面。
會以為一定要用 Javascript 去計算寬高,自行來指定寬高點數。
其實不需要這麼麻煩,只要指定 CSS 的參數:box-sizing 即可。
下圖來解釋 box-sizing 參數:

box-sizing:content-box → width 及 height 是指橘色方塊的寬度及高度
box-sizing:padding-box →指黃色方塊的寬度及高度
box-sizing:border-box →指淡綠色方塊的寬度及高度
預設是用 content-box。
當你指定 box-sizing:border-box時,它包括 border + padding + content
當你指定 box-sizing:padding-box時,它只有 padding + content
所以要注意了,如果有指定 margin,就會造成版塊超出預想的寬高,box-sizing 也救不了。
如果一定要用 margin,可以利用 calc() 來計算 width / height。
在 IE 5.5 ,width & height 是包含 border & padding 的。