這一陣子,許多網友來詢問有關新版 Mobile Atlas Creator 1.98 的自定義地圖,所以決定多花一點時間,詳細說明整個過程,讓大家能夠更方便的下載自己喜好的地圖圖資。(豁出去了,這一陣子有點小討厭 Google)
以下均以 Google Maps 為例!使用到的工具如下
Google Chrome Browser
Nirsoft Chrome Cache View
1.首先去下載 Nirsoft 的 Cache View程式,它有分 for IE 以及 Firefox或是 Opera 的,這裡請以您自己使用的瀏覽器來選擇。
http://www.nirsoft.net/utils/chrome_cache_view.html (下載點)
2.執行瀏覽器 Google Chrome,或是您自己偏好的瀏覽器,並開啟 Google Maps 網址。
3.接下來,清除 Google Chrome 的 Cache 以及暫存資料,這個動作是為了讓你在下一步驟,比較容易找到 Google Maps 的圖資資訊。
4.接著執行 Nirsoft 的 Cache View 程式
5.回到 Google Chrome Browser,重新整理 Google Maps 網頁
6.再回到 Nirsoft Chrome Cache View ,按下重新整理
7.選取其中一個 png 圖檔的一列,並按下滑鼠右鍵,就會看到如圖的選單,請選擇 “Properties”
8.在 Properties 視窗中,URL一欄,就是 Google Maps 圖資的網址
9.您可以試著URL一欄中的網址全選、複製,然後貼到 Browser 去檢查
10.接下來我們解說一下,網址當中會用到的參數
| http://mt0.google.com/vt/lyrs=m@184116379&hl=zh-TW&src=app&x=104&y=55&z=7&s=Galileo |
其中重要的是 x 、y 、z 這三個值,x, y 就是座標,z 就是圖資的層級
11.再來,就是選擇使用哪一種自定義地圖的檔案。
在 Mobile Atlas Creator 的官網中,講了很多種方法
A.使用 XML 檔案來定義圖資
- 讀取網路圖資
- 讀取 Local Drive 檔案圖資(將每一層、每一個座標的圖資存成檔案)
- 讀取 ZIP 壓縮圖資檔(如果圖資檔案容量超過 4GB,需要使用 Java 7)
- 讀取 SQLite 圖資檔
B.使用Bean Shell Script 來定義圖資
C.使用Java Program 來開發 Map Pack
這次,我專講 A的第一點(其實我對 Java & Bean Shell 也不熟啦),其他三點都有連結可看,請自行揣摩
XML 自定義圖資檔內容如下
| <?xml version="1.0" encoding="UTF-8"?> <customMapSource> <name>Custom OSM Mapnik</name> <minZoom>0</minZoom> <maxZoom>18</maxZoom> <tileType>png</tileType> <tileUpdate>None</tileUpdate> <url>http://tile.openstreetmap.org/{$z}/{$x}/{$y}.png</url> <backgroundColor>#000000</backgroundColor> </customMapSource> |
<name>:定義地圖名稱,就是您在Mobile Atlas Creator 圖資下拉選單中看到的名稱
<minZoom>:地圖最小層級編號,就是 0
<maxZoom>:地圖最大層級編號,一般設到 20 就差不多了
<tileType>:圖檔格式,剛才在 Chrome Cache View 裡看到,圖檔副檔名是 png
<tileUpdate>:則是問何時要更新地圖檔,你可以輸入 None 或是 IfNoneMatch
<url>:就是放剛才在 Chrome Cache View 裡看到的圖資網址,其中 x 數值以 {$x} 取代, y 數值以 {$y} 取代,z值以 {$z} 取代另外,& 符號要以 & 取代
所以
| http://mt0.google.com/vt/lyrs=m@184116379&hl=zh-TW&src=app&x=104&y=55&z=7&s=Galileo |
就會變成
| http://mt0.google.com/vt/lyrs=m@184116379&hl=zh-TW&src=app&x={$x}&y={$y}&z={$z}&s=Galileo |
<backgroundColor>:就是設定圖資的背景顏色,用預設就行
所以,Google Maps 自定義圖資檔,就是
<?xml version="1.0" encoding="UTF-8"?> |
把框框裡的內容,存成 .xml 檔案,放在 mapsources 目錄下,再重新執行 Mobile Atlas Creator 即可。
Google 還有其他圖資,例如:
大氣圖
<?xml version="1.0" encoding="UTF-8"?> |
地形圖
<?xml version="1.0" encoding="UTF-8"?> |
衛星圖
<?xml version="1.0" encoding="UTF-8"?> |
大眾運輸圖
<?xml version="1.0" encoding="UTF-8"?> |
路況圖(透明)
<?xml version="1.0" encoding="UTF-8"?> |
地名圖(透明)
<?xml version="1.0" encoding="UTF-8"?> |
天氣圖(透明)
<?xml version="1.0" encoding="UTF-8"?> |
以上各種圖資,都是在瀏覽器裡選擇圖層,再去 Chrome Cache View 查網址,所以就不重複敘述。
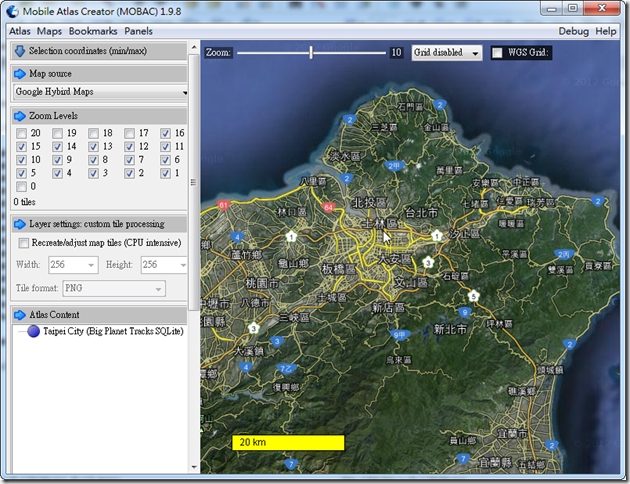
至於網友問到 Google Hybird Maps,是將衛星圖疊上透明的路名圖
所以接下來就是瞭解圖資要怎麼疊,其實說穿了很簡單…
在 Mobile Atlas Creator 官網就有提供多圖層的 XML 定義檔
你唯一要注意的就是圖資先後的順序(疊圖的順序),以及某些圖資不是透明圖疊上去就會蓋掉下面的圖。
例如:衛星圖+地名圖
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> |
以上,報告完畢,夠簡單吧,比 BeanShell 更簡單!


































36 意見:
感謝你提供的寶貴的資訊!
超棒的,比之前的方便許多!
不好意思,請問能不能請教Yahoo Japan Maps的寫法?我有參考Google Maps的寫法,不過失敗了。
例如,png的網址是http://m.map.c.yimg.jp/m?r=1&x=442&y=49&z=10,我直接改成http://m.map.c.yimg.jp/m?r=1&x={$x}&y={$y}&z={$z},不過卻說沒有地圖說。
謝謝!
如果您是用在 XML 檔中,必須將 & 符號,替換成 &
另外,我不建議抓 Yahoo Japan Map ,因為在衛星導行地圖上不好處理。
Yahoo Japan Map 從 Zoom Level 1 開始,到 Zoom Level 10 ,都是全世界的圖資,到 Level 11 之後,圖資只剩日本國區域
等於要重新計算座標位置,很麻煩,而且 Y 軸是以赤道為基準 0,上正下負,跟百度地圖很像
Level 11
x = 859~936
y = 146~70
才會有圖資
https://lh3.googleusercontent.com/-VpWw08JqTLg/UHWAJuVr-PI/AAAAAAAAFBA/X6mMiduriUM/s1280/%E5%B7%A6%E4%B8%8B%E8%A7%92.jpg
https://lh5.googleusercontent.com/-rnESIH72C5Y/UHWAt73kCgI/AAAAAAAAFA0/MrrvcnNlhHk/s1280/%25E5%258F%25B3%25E4%25B8%258A%25E8%25A7%2592.jpg
原來是這樣,因為我發現Google Maps的字和圖示比Yahoo Japan的小,所以想改用看看,那還是只好用Google的囉。
非常感謝您的回答,之前只能用舊版的抓日本地圖,現在可以用新版的多邊形了。
本來我也是想說百度的大陸地圖很詳細,想抓大陸地圖,結果它跟日本地圖一樣超難搞...
我昨天要抓GMAP地形圖資,在CACHE VIEWER抓到的URL如下https://mts1.google.com/vt/lyrs=t@129,r@189000000&hl=zh-TW&gl=TW&src=app&x=211&y=109&z=8&s=Galile
所以我將它改寫如下
https://mts1.google.com/vt/lyrs=t@129,r@189000000&hl=zh-TW&gl=TW&src=app&x={$x}&y={$y}&z={$z}&s=Galile
並根據版大的範例,寫成XML內容如後
Custom GMAP Counter Line
0
18
png
IfNoneMatch
https://mts1.google.com/vt/lyrs=t@129,r@189000000&hl=zh-TW&gl=TW&src=app&x={$x}&y={$y}&z={$z}&s=Galile
#000000
可是當開啟MOBAC V1.9.9時就會pop錯誤訊息Failed to load a custom map
unexpected element(uri"http://schemes.microsoft.com/office/word/2003/wordml",local:'wordDocument").Expected elements are {}cloudMade>,{}customMapSource>,{}customMultiLayerMapSource>,...etc.
file:"Custom GMAP Counter Line.xml"
line/column:3/683
請教版大,我是否哪個環節做錯了呢?!又應該要如何修正?祈請版大指教,謝謝!
原來是不能用WORD來編輯XML,改用NOTEPAD就好囉!
不好意思,上班時間回覆比較慢。
很高興您自己已經 Try 出問題原因了!
Word 不管在編輯 XML 或是 HTML,通常會加些有的沒的,建議用 Notepad 最單純
您好,請問能否抓取google earth的地圖,還有就是google earth提供不同時間的地圖,能否根據需要抓取呢?謝謝
Google Earth 不行,資訊都是由 PlugIn 傳送接收。
至少使用 Cache View 是看不見的。
也許改用 Sniffer 的方式可以,但是很麻煩...所以... :P
不好意思又來打擾了。
請問您上次測試Yahoo Japan Map的時候,放大到11級後,出現的是完整的日本地圖嗎?我上次不死心又繼續嘗試,後來是有看到日本地圖,不過卻是一塊一塊很凌亂的,根本湊不出完整的(就是可能一塊是東京,他的旁邊卻是大阪之類的)。
雖然用了新版的Mobile Atlas Creator在選取上很方便,可是丟到手機上時,用RMaps看起來字卻小了點(Big Planet Tracks的放大效果在我的手機上看起來很醜)。
想說如果您上次測試可以正常看到整個日本,不曉得能不能把XML給我使用,謝謝!
可惜1.8版的Mobile Atlas Creator沒檔案可以複製到1.9來用,不然1.8還可以抓Yahoo Japan Map說。
我當時就殺掉檔案了...:(
他的 Y 軸座標是由下往上遞增,跟 Google 是相反的,所以我當時是用 Bean Shell Script 寫計算式去算對應的 Y 軸值
原來如此,還是謝謝您了!
您好,很感謝你提供的Google Maps下載辦法,但下載之後,使用Nexus 7瀏覽地圖字體實在很小,請問有甚麼辦法改善嗎?
請問Mobile Atlas Creator有辦法抓取到內建Google Maps的圖資嗎?
因為內建Google Maps可以調整字體的大小,瀏覽的舒適度提高很多。
謝謝
你好,
我想了解Bean Shell Script 製作方式,可否提供教學或路徑供我參考呢?
achung315@gmai.com
謝謝!
補充一下, Yahoo Maps 看起來似乎比 Google Maps 大,實際上存到手機後,圖示是一樣大小...
不過,Yahoo Maps 在日本地區確實資訊比 Google Maps 多而清楚!
以下網址是 Yahoo Maps 的資料
http://tomliu888.blogspot.tw/2012/11/yahoo-japan-maps-for-mobile-atlas.html
啊,在這篇才發現您覺得Yahoo Maps的圖示沒有比Google Maps的大。
我貼一下我測試的圖給您參考,不過Blogger好像不支援留言貼圖,就麻煩您自行去看了。
Google
http://data1.root-space.eu/uk/ukrtysla.jpg
Yahoo
http://data1.root-space.eu/89/89rh6bf9.jpg
在同樣比例尺的情形下(從畫面上的街道可以看出都一樣大),Yahoo的不但字體大,圖示也比較大說。
Google的好處是,有些道路、地名、建築物會有羅馬拼音就是了,方便大家唸出來。
你好, 太棒了..我一直用MOBAC 1.8. 可是現在好慢喔. 可以提供bean shell script給我嗎? 謝謝. chester.wang@gmail.com
希望大大提供bean shell script給我~ 謝謝hkfjg2j@gmail.com
你好,我不太会弄,可以提供bean shell script給我嗎? 谢谢!
kama@yahoo.com.tw
你好,我不太会弄,可以提供bean shell script給我嗎? 谢谢!
kamahao@yahoo.com.tw
这个mail才对!
感恩喔~
Chrome浏览器的话无需CacheViewer工具哦,直接在Chrome的【菜单】>【工具】>【开发者工具】,切换到resource和network卡、就可以查看Cache和当前发生的所有网络请求。
如果是Y轴反向的地图,也无需beanshell的,只需要XML加上
< invertYCoordinate >true< invertYCoordinate >
的配置。这里贴一个MOBAC地图源配置的详细介绍(官方的,英文的):http://sourceforge.net/apps/mediawiki/mobac/index.php?title=Custom_XML_Map_Sources#invertYCoordinate
最后推荐大家一个MOABC的二次开发版本(基于1.9.11),支持繁体中文哦(简体、繁体、英文),并修复了查看iOS Retina高清Google地图时显示问题(访问retina高清地图需要Google的URL中加上scale=2即可,图片是之前的4倍大小)
invertYCoordinate這個參數,雖然說是自 1.9.2 版就開始支援,
但實際上是 1.9.8 版是不能使用的,要到 1.9.9 版以後才能使用
我在 http://www.qkshare.com/thread847139.html 這裡放了我做好的簡易方式.
RMaps 0.9.4.apk + Mobile Atlas Creator 1.9.14
參考 Mobile Atlas Creator 1.9.14\mapsources\*.xml 的寫法. 會比較簡單.
請問
garmin線上地圖:http://garmaps.appspot.com/
及
中華電信線上地圖:
http://showtaiwan.hinet.net/
的xml分別為何?試了很久還是沒有成功,拜託大大的幫忙,感恩!
我的信箱:
miinmail@pchome.com.tw
Garmin 的地圖有點複雜
在縮圖時,使用一個什麼 Virtual Earth 的圖資,都還很規律;可是放大到一個程度時,會去讀另一個地圖的圖資,那個規律很難用一個數學式來表示,基本上就是一個 2 x 2 的陣列(g,r,m,n),再放大一倍,就是 4 x 4,再放大一倍就是 8 x 8,一堆 grmn的排列組合。
當然它有一定的規律,但是我不知道該怎麼用數學運算式來表示,如果不能用數學運算式表示,就很難用 MOBAC 去抓資料
如果您有興趣,建議您用 Google Chrome 瀏覽器,安裝一個擴充工具 Live HTTP Headers
它可以即時顯示瀏覽器存取的圖檔資料
感謝Tom大大的回應,看來Garmin地圖想下載,必須花很大的功夫!又中華電信圖資:http://showtaiwan.hinet.net/
成功機會是否比較大呢?它的xml檔好寫嗎?再次麻煩大大了!謝謝您!
作者你好:
我實在是一個電腦白癡
又好想要win上的台灣離線地圖
不知道作者有沒有做好的檔案呢
感激不盡!!
作者您好
請問
能否用自行所拍攝的正射圖來做離線地圖的裁切??
目前您的做法似乎可以
只差在如何取的我手邊正射圖資料所產生的URL
敬請指教
http://showtaiwan.hinet.net/ 中華電信地圖,基本上只是把 xy座標轉換成2進制,連接起來的字串,zoom 變成 l 變數
有興趣研究地圖的朋友,建議您使用 Chrome ,開啟地圖後,按下 Ctrl-Shift-J ,叫出 JavaScript 控制台,點選 Elements,再點選放大鏡,然後游標去點擊地圖任一位置,Elements 視窗會跳到相對應的 HTML Code,然後你游標在 HTML Code中游移,可以看到地圖方塊會亮起對應的位置,然後你就可以研究它的座標關係。
非常有用的文章,謝謝。
張貼留言