使用沉水馬達打氣要利用文氏管的效應(不一定要有文氏管,有文氏管更好)。
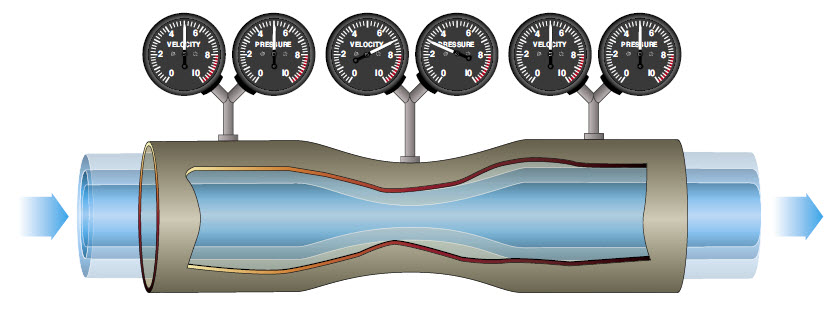
文氏管的形狀就是兩邊管口較粗,中間細;細的部位會有分支小管。
當流體經過文氏管粗口時,流速低,壓力大;當流體經過中間細管時,壓力減弱,流速加快,此時分支管中的流體就會被帶入粗管中

如果沒有文氏管怎麼辦呢?
簡單的作法就是在水管上打一個小孔,不要太大,然後把打孔的部位提高,提高到水不會從小孔中溢出即可。
使用沉水馬達打氣要利用文氏管的效應(不一定要有文氏管,有文氏管更好)。
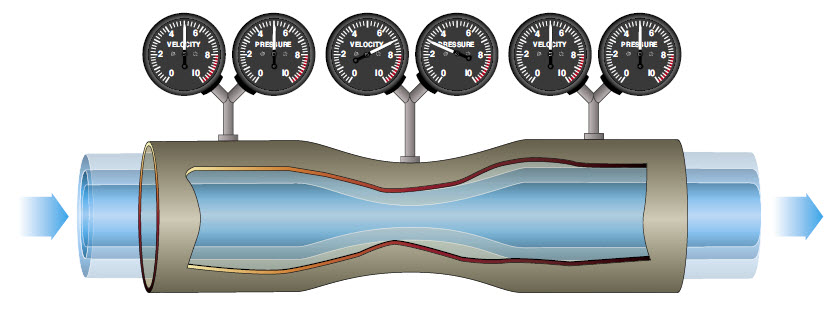
文氏管的形狀就是兩邊管口較粗,中間細;細的部位會有分支小管。
當流體經過文氏管粗口時,流速低,壓力大;當流體經過中間細管時,壓力減弱,流速加快,此時分支管中的流體就會被帶入粗管中

如果沒有文氏管怎麼辦呢?
簡單的作法就是在水管上打一個小孔,不要太大,然後把打孔的部位提高,提高到水不會從小孔中溢出即可。
在切版面常遇到的問題:同一列的 div 高度不同,這樣版面看起來會很醜
例如:
HTML:
| <div id="parent"> |
CSS:
| div{ |
Result:
要解決這個問題,可以改用下面的設定方式
1.在父 div 裡設定 CSS屬性如下:
| #parent{ .sameHeight{ |
2. HTML Code :
| <div id="parent"> <div class="children borderGreen sameHeight">正常狀況下,字多的 div,高度會比較高,但這樣版面會很怪,所以必須同一列的 div 都要同高,用計算的方式又很麻煩</div> <div class="children borderBlue sameHeight">這個高度比較低</div> </div> |
Sample:
PS.如果您是直接 copy & paste 網頁上的 code,請注意雙引號有沒有錯!因為笨蛋 Windows Live Writer 會自動替換掉一些符號,造成網頁碼錯誤,效果出不來!
PS.使用此方式讓同列 div 等高時,所有的子 div 都不要設 height:100%;