在切版面常遇到的問題:同一列的 div 高度不同,這樣版面看起來會很醜
例如:
HTML:
| <div id="parent"> |
CSS:
| div{ |
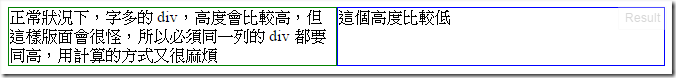
Result:
要解決這個問題,可以改用下面的設定方式
1.在父 div 裡設定 CSS屬性如下:
| #parent{ .sameHeight{ |
2. HTML Code :
| <div id="parent"> <div class="children borderGreen sameHeight">正常狀況下,字多的 div,高度會比較高,但這樣版面會很怪,所以必須同一列的 div 都要同高,用計算的方式又很麻煩</div> <div class="children borderBlue sameHeight">這個高度比較低</div> </div> |
Sample:
PS.如果您是直接 copy & paste 網頁上的 code,請注意雙引號有沒有錯!因為笨蛋 Windows Live Writer 會自動替換掉一些符號,造成網頁碼錯誤,效果出不來!
PS.使用此方式讓同列 div 等高時,所有的子 div 都不要設 height:100%;


















1 意見:
不好意思有點亂入,實在不知在那留言......粉抱歉..
有個小問題,我一直搞不定,我的 server2008 其上的網頁主機,一直被駭,但不知能否請教高人您,我應怎做..
ctioVp.php 我一直被植入此檔案..然後被放許多阿哩阿雜的資料夾.....困擾啊..
張貼留言